Table of Content

คู่มือ Facebook Conversions API ฉบับสมบูรณ์ 2022
Facebook Conversions API Events คืออะไร?
Facebook Conversions API Events คือ Events บนเว็บไซต์ที่ส่งไปยังเซิร์ฟเวอร์ Facebook โดยตรงด้วย HTTP Request มันเกิดขึ้นนอกเบราว์เซอร์ (และรู้จักกันในอีกชื่อว่า Server-Side Events)
Server-Side Events เหล่านี้สามารถทำงานเหนือข้อจำกัดของ Tracking บางประเภทได้เช่น Ad-Blockers การตั้งค่าเบราว์เซอร์ หรือเว็บไซต์ที่โหลดช้า
ข้อจำกัดเหล่านี้มีผลกระทบต่อ Facebook Pixel Events และเป็นอีกหนึ่งในเหตุผลว่าตัวชี้วัดที่ได้จาก Facebook Ads Manager นั้นไม่เพียงพออีกต่อไป เช่นกรณีที่ Facebook Pixel ของคุณถูกบล็อกโดย Ad Blocker หรือในกรณีที่มีการใช้งานเบราว์เซอร์ในโหมด Visitor คุณจะไม่สามารถสร้าง Custom Audiences สำหรับผู้ใช้เหล่านี้ได้
คุณจะไม่สามารถทำ Retargeting สร้าง Lookalike Audiences หรือระบุได้ว่าผู้ใช้ดังกล่าวทำการซื้อสินค้าไปแล้วหรือไม่ คุณจึงไม่สามารถเก็บข้อมูลที่เป็นประโยชน์ต่อแคมเปญโฆษณาได้
คำแนะนำ: คุณสามารถดูได้ว่าข้อจำกัดเหล่านี่สงผลกระทบต่อ Facebook Account ของคุณมากน้อยแค่ไหนได้ด้วยการไปที่ ‘Business Manager’ -> ‘Events Manager’ ลองดูจำนวน Buy Events ในช่วง 7 วันที่ผ่านมาและเปรียบเทียบกับจำนวนของการสั่งซื้อบนเว็บไซต์ของคุณ
iOS14 และ iOS15 ส่งผลกระทบต่อ Conversions API ยังไง?
การอัปเดตนโยบายความปลอดภัยของ Apple ส่งผลให้ Conversions API เข้าไปอยู่ภายใต้ข้อจำกัดเดียวกันกับ Facebook Pixel
ถ้าผู้ใช้เลือกตัวเลือกว่าไม่ต้องการให้ติดตามบนอุปกรณ์ iOS Aggregated Events Measurement จึงจะเป็นโปรโตคอลที่ถูกเรียกใช้งาน ซึ่งหมายความว่าคุณจะยังสามารถติดตามได้พฤติกรรมของผู้ใช้ได้แม้ว่าจะมีการอัปเดต iOS
ถึงอย่างไรก็ตาม นี่ก็ไม่ควรเป็นเหตุผลที่ทำให้คุณตัดสินใจไม่ติดตั้ง Conversion API เพราะคุณสามารถที่จะเก็บข้อมูลผู้ใช้ได้มากขึ้น (เช่นคุณยังสามารถที่จะติดตามผู้ใช้ที่ใช้ Adblocker ได้)
ข้อดีและข้อเสียของ Facebook Conversions API
✓ โอกาสในการสร้างรายได้เพิ่มขึ้น
✓ สามารถเก็บ Attribution ได้ดียิ่งขึ้น
✓ สามารถสร้าง Custom Audiences ได้ดียิ่งขึ้น
✓ เป็นจุดเริ่มต้นในการประเมิน Performance ที่ดีมากยิ่งขึ้น
✓ มีข้อมูลสำหรับ Facebook เพิ่มขึ้น
✖️ ต้องการความรู้เชิงเทคนิคสูง อาจต้องใช้ความช่วยเหลือจากนักพัฒนา
✖️ ยังใหม่มากและยังไม่แม่นยำ 100%
✖️มีข้อมูลสำหรับ Facebook เพิ่มขึ้น
Facebook Conversions API vs Facebook Pixel
Conversions API events (ยัง) ไม่สามารถทำงานแทนที่ Facebook Pixel Events ได้โดยสมบูรณ์ คุณจึงยังไม่ควรที่จะเลิกใช้ Facebook Pixel Events
Facebook Pixel จะยังคงเป็นตัวที่ใช้เพื่อเก็บข้อมูลกิจกรรมและข้อมูลอื่น ๆ ทั้งหมด เช่นแคมเปญ Retargeting ที่คุณยิง ดังนั้น Server-Side Events จึงควรถูกมองเป็นแหล่งข้อมูลเพิ่มเติมในการเก็บข้อมูล Events สำคัญเมื่อ Facebook Pixel ทำงาน
ในกรณีที่ใช้ Conversions API Events จำนวน Event จะถูกนับซ้ำหรือไม่?
คำตอบคือไม่ ถ้าหากว่าคุณติดตั้งมันอย่างถูกต้อง
Facebook มีความสามารถที่จะตรวจจับ Event ที่ซ้ำกันจาก Facebook Pixel Event และ Conversions API event ได้ แต่…
คุณจะต้องส่งพารามิเตอร์ 2 ตัวนี้ไปพร้อมกับ Events ของคุณ
- Event Name (คุณได้ทำมันแล้ว)
- Event ID (ในกรณีที่คุณเลือกการตั้งค่าด้วยตัวเองหรือ GTM คุณจะต้องเพิ่ม Event ID)
ถ้า Event ดังกล่าวมี Event Name และ Event IDเดียวกัน Facebook จะเลือกใช้เพียง Facebook Pixel Event เท่านั้น ดังนั้นข้อมูลจึงจะไม่ถูกรายงานแยกออกเป็น 2 ชุด คุณสามารถที่จะกำหนด Event ID ด้วยหมายเลขออเดอร์ก็ได้ เนื่องจากว่าหมายเลขออเดอร์จะไม่ซ้ำกัน
นั่นหมายความว่าคุณจะต้องเพิ่มพารามิเตอร์ Event ID เพิ่มเติมให้แก่ Facebook Pixel Event ของคุณ(ในกรณีที่คุณติดตั้ง Server Side Event ด้วยตัวเองเท่านั้น)
‘Purchase Event’ ของคุณจะมีหน้าตาแบบภาพด้านล่างนี้ (โดยที่จะใช้ Dynamic Variable ของคุณแทนที่ตัวแปร 99 และ THB และสำหรับ Event_id Variable คุณสามารถที่จะใช้ Order ID ได้
fbq(‘track’, ‘Purchase’, {value: 99, currency: ‘THB’}, {eventID: ‘EVENT_ID’});
Facebook Conversions API จับคู่ผู้ใช้ยังไง?
ข้อแตกต่างเดียวระหว่าง Facebook Pixel Events และ API Conversion Events คือวิธีที่ Facebook ใช้ในการจับคู่ Events และผู้ใช้
เดิมทีจะใช้ Browser Cookies ในการเก็บข้อมูล (การติดตามข้อมูลผู้ใช้รายบุคคลก็ใช้ Cookies เช่นกัน) Cookies มักที่ถูกเชื่อมต่อกับ Browser-Based Events แล้ว Conversion API Events สามารถรู้ได้อย่างไรว่าใครเป็นคนสั่งการ?
Facebook ใช้สิ่งที่เรียกว่า ‘User Data Keys’ เช่นเดียวกันกับกรณีของ Offline Events
User Data Keys คือชุดข้อมูลที่เซิร์ฟเวอร์ของคุณส่งไปยังเซิร์ฟเวอร์ของ Facebook พร้อมกับ Events
Data Keys ที่ Facebook ใช้ประกอบไปด้วย:
- อีเมล์
- เบอร์โทรศัพท์
- นามสกุล
- ชื่อจริง
- เมือง
- Browser ID
- Click ID
- IP Address
- User Agent
เหล่าเนิร์ดคงจะคิดแล้วว่า “ใช่ว่าเราจะเข้าถึงข้อมูลเหล่านี้ได้ทุกครั้งที่ส่ง Event โดยเฉพาะอย่างยิ่งข้อมูลที่มีค่าอย่างอีเมล์หรือเบอร์โทรศัพท์” ในกรณีนั้น Facebook จะต้องพยายามที่จะจับคู่การสั่งการกับชุดข้อมูลที่มีความแม่นยำน้อยลงเช่น: Browser ID, IP Address, User-Agent และอื่น ๆ (หรือที่เรียกกันว่า Finger Printing)
ดังนั้นการจับคู่จึงไม่มีทางจะได้ข้อมูลที่แม่นยำ 100% (แต่ก็ถือได้ว่าเป็นการพัฒนาที่ก้าวกระโดด) คุณจึงจำเป็นที่จะต้องยอมรับข้อจำกัดที่สามารถส่งได้เพียง Events ควบคู่กับ Data Keys เท่านั้น เช่นในกรณีของการสั่งซื้อบนหน้าเว็บ
วิธีติดตั้ง Facebook Conversions API
คุณสามารถที่จะติดตั้ง Facebook Conversions API ได้ 5 วิธีด้วยกันดังนี้:
- ด้วย HTTP Request ไปยังเซิร์ฟเวอร์ของ Facebook โดยตรง
- ด้วย Partner Integration ของ Facebook
- ด้วย Plugin/App สำหรับ CMS ของคุณ
- ด้วย Server-Side Tag Management ของ Google Tag Manager
- ด้วย Convers API Gateway สำหรับ Facebook (วิธีที่ใหม่และง่ายที่สุดในการเชื่อมต่อ Conversions API ถ้าคุณไม่ได้ใช้งาน WooCommerce หรือ Shopify)
ในขณะนี้ มีเพียงไม่กี่คนที่มีความเชี่ยวชาญในการติดตั้ง Facebook Conversions API Events หรือการติดแท็ก Server-Side โดยทั่วไป การเป็นคนแรก ๆ ที่มีความเชี่ยวชาญจะทำให้คุณมีความได้เปรียบ
เราจะไม่ลงลึกวิธีแรกมากนัก เนื่องจากว่าคุณจะต้องให้นักพัฒนาเว็บไซต์เพิ่มโค้ด Server-Side ไปยังเว็บไซต์ คุณจึงจะสามารถส่ง HTTP Request ไปยัง Facebook เมื่อมี Event เกิดขึ้นได้ (เช่นเมื่อมีการสั่งซื้อ) วิธีนี้ต้องใช้ความรู้เชิงเทคนิคสูง
เราแนะนำให้ส่งคู่มือนี้พร้อมกับเนื้อหาเกี่ยวกับ Facebook Conversions API ให้กับนักพัฒนาของคุณ
คุณสามารถที่จะเข้าถึงเนื้อหาเกี่ยวกับ Facebook Conversions API ได้จากลิงก์ด้านล่างนี้:
https://developers.facebook.com/docs/marketing-api/conversions-api
การติดตั้ง Facebook Conversions API ด้วย Partner Integration
Facebook ให้คุณสามารถเชื่อมต่อแบบ “native” เพื่อติดตั้ง Conversions API ได้
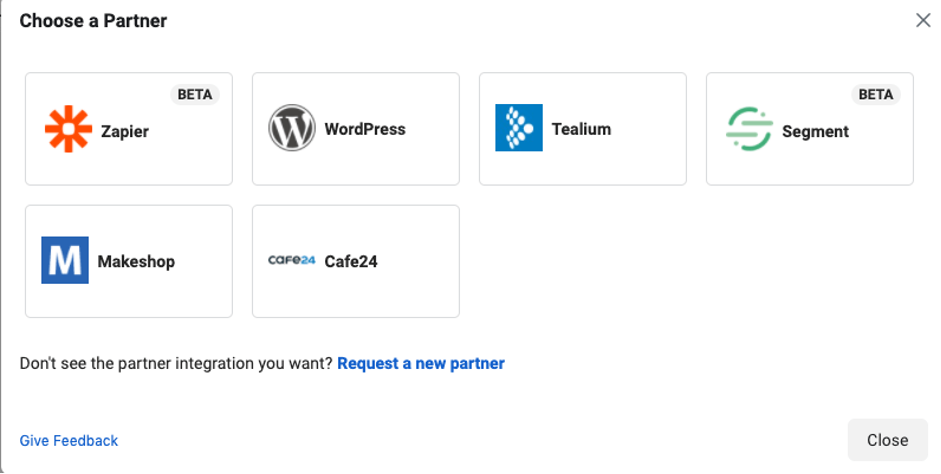
ให้ไปที่ ‘Facebook Events Manager’ > ‘Data Sources’ > ‘Settings เพื่อเข้าถึงรายชื่อของ Partner Integrations จากนั้นเลื่อนลงมาด้านล่างที่ Conversions API และเลือก ‘Choose a Partner’
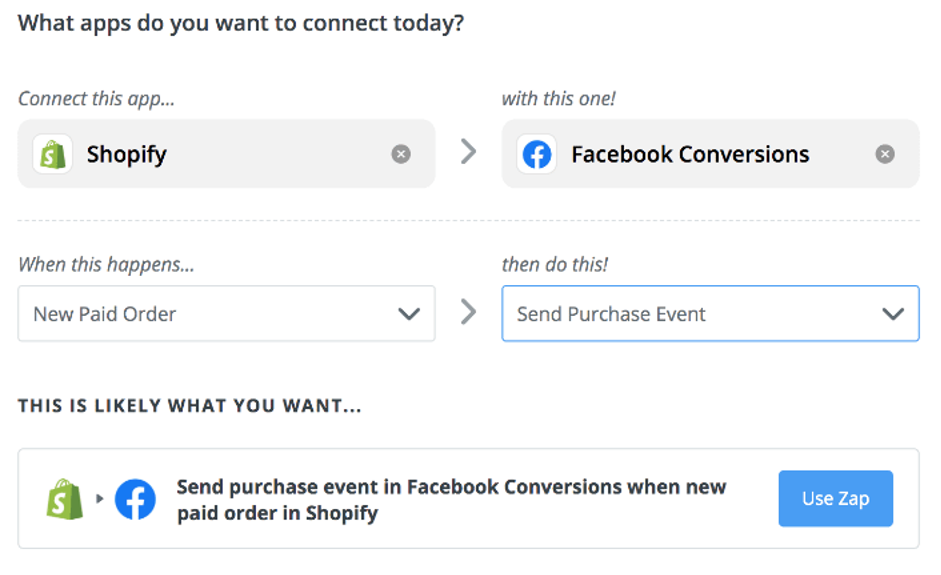
คุณสมารถที่จะเลือก Partner Integration ที่เหมาะสมกับธุรกิจของคุณจากรายชื่อนี้ ถ้าคุณเลือก Zapier คุณจะพบกับหน้าจอหน้าตาแบบนี้ เมื่อติดตั้ง Shopify Purchase Event ด้วย Conversions API
วิธีนี้เป็นวิธีที่ง่ายสำหรับการติดตั้งมากกว่า แต่อยากให้พึงระลึกไว้ว่าการใช้ ‘Zap’ ทุกครั้งในการส่ง Event ไปยัง Facebook มีค่าใช้จ่ายค่อนข้างสูง
WordPress ก็ถือว่าเป็นหนึ่งในพาร์ตเนอร์ เมื่อคุณเลือก WordPress เบราว์เซอร์จะนำพาคุณไปติดตั้ง Official Facebook Pixel Plugin ในกรณีที่คุณมีหน้าเว็บ WordPress และเคยลองใช้แล้ว คุณอาจประสบปัญหากับ Plugin ตัวนี้ของ Facebook แต่ถ้ายัง คุณสามารถอ่านรีวิวต่าง ๆ เพื่อช่วยประหยัดเวลา
นอกเหนือจากนี้ คุณสามารถที่จะใช้ Plugin WordPress/WooCommerce ที่ดีกว่านี้แทนได้ด้วยคำแนะนำในบทถัดไป
การติดตั้ง Facebook Conversions API ด้วย WordPress
คนส่วนใหญ่ที่ใช้เว็บไซต์ WordPress และ WooCommerce หรือ Easy Digital Downloads สามารถใช้ PixelYourSitePro เพื่อติดตั้ง Facebook Conversions API Events ได้
ค่าใช้จ่ายในการใช้การตั้งค่าแบบ Premium อาจสูงเล็กน้อย แต่ถือว่าเป็นการลงทุนที่คุ้มค่าหากว่าคุณมีการงบโฆษณาบน Facebook จำนวนหนึ่ง การไม่ใช้อาจจะมีต้นทุนแพงกว่าด้วยซ้ำ
คุณสามารถที่จะเชื่อมต่อมันเข้ากับ Google Analytics และ Pinterest ได้อีกด้วย และคุณสามารถดูวิธีการในการติดตั้ง Facebook Conversions API ได้จากลิงก์นี้
โดยส่วนใหญ่ คุณจะสามารถเชื่อมต่อได้ง่าย ๆ ด้วยคลิกเดียว แต่ควรระมัดระวังหากว่าคุณมีการใช้งาน WooCommerce Solution ที่มีการปรับแต่งเยอะ ๆ (เช่น Custom Checkout ฯลฯ) ซึ่งอาจทำให้มันไม่สามารถทำงานบนเว็บไซต์ของคุณได้เหมือนกับ Pixel Plugins ตัวอื่น ๆ
นอกจากนี้คุณจะต้องย้าย Facebook Pixel Tracking จาก Google Tag Manager หรือ Plugins อื่น ๆ ไปยัง PixelYourSite ด้วย แต่คุณจะไม่สามารถเลือกที่จะติดตั้งเพียง Facebook Conversion API Events และไม่ใช้ Facebook Pixel ได้ด้วย PixelYourSite
การติดตั้ง Facebook Conversions API (CAPI) ด้วย Shopify
การติดตั้ง Facebook Conversion API (CAPI) Events ด้วย Shopify สามารถทำได้โดยง่าย เนื่องจากมันได้กลายเป็นส่วนหนึ่งของแอปใหม่ที่มีชื่อว่า Facebook Sales Channel แล้ว
Disclaimer: หลายคนไม่แนะนำให้ใช้ Facebook Sales Channel หากว่าคุณมีการใช้งานแอปอื่น ๆ ในการจัดการ Product Catalogs (เช่น DataFeedWatch) หรือต้องการเชื่อมต่อ Pixels หลายตัว หรือหลายเพจ ถ้ากรณีนี้ตรงกับกรณีของคุณ เราแนะนำให้ลองใช้แอปตัวนี้แทน
ขั้นตอนในการติดตั้งมีดังนี้:
Step 1
คลิกที่ “Apps” ใน Backend ของ Shopify และเลือกคำสั่งติดตั้ง “Facebook Sales Channel Application”
หมายเหตุ: แอปนี้จะถูกใช้แทนวิธีการที่คุณใช้ในการเชื่อมต่อ Facebook Pixel อยู่
นั่นหมายความว่า คุณจะต้องสร้าง Custom Events ใหม่หากว่าคุณสร้าง Custom Events ด้วยแอปอื่น และแอปอาจไม่ทำงานได้อย่างที่ควรหากว่าเว็บไซต์ Shopify ของคุณมีการปรับแต่งด้วยตัวเองเยอะ
Step 2
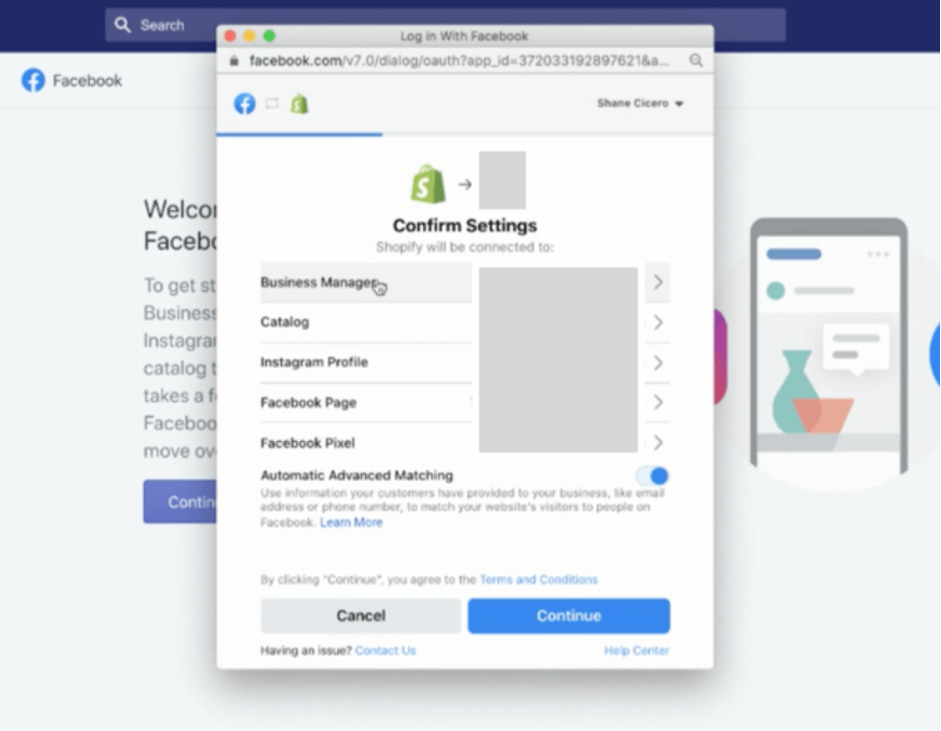
หน้าต่าง Pop-up จะปรากฏขึ้นโดยที่คุณจะต้องกรอกข้อมูลบัญชี Facebook ของคุณเพื่อลิงก์แอปเข้ากับ Facebook ของคุณ
ในกรณีที่คุณเป็นเอเจนซี่ที่ติดตั้งให้กับลูกค้า คุณจะต้องให้ลูกค้าทำส่วนนี้ด้วยตัวเองเพื่อที่ลูกค้าจะได้เป็นเจ้าของการเชื่อมต่อดังกล่าว
ต่อมา คุณจะต้องเลือก บัญชีธุรกิจ เพจเฟซบุ๊ก ฯลฯ ที่ Shopify จะเชื่อมต่อเข้ากับแอป และตรวจให้แน่ใจด้วยว่า Automatic Advanced Matching ถูกเปิดใช้งานอยู่
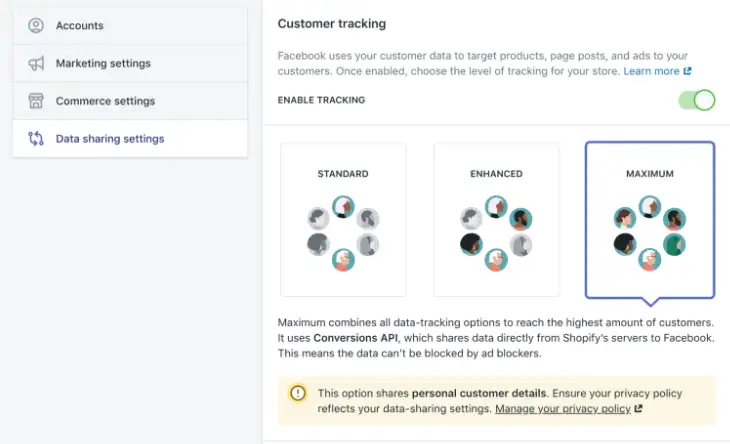
หลังจากเสร็จสิ้นการติดตั้ง Facebook Sales Channel App เป็นที่เรียบร้อยแล้ว ให้ไปที่แท็บ “the Settings” และเลือก “Data sharing settings” คุณจะต้องตรวจสอบว่า Tracking ถูกติดตั้งคู่กับ Pixel ที่ถูกต้อง จากนั้นคุณจะต้องเลือกออปชัน Maximum Data-Tracking
หมายเหตุ: หากว่าคุณไม่สามารถคลิก “Confirm” ได้ คุณจะต้องไปที่แท็บ “Commerce settings” และยอมรับข้อกำหนดและเงื่อนไขของ Facebook ก่อน และกลับไปทำขั้นตอนที่ 2 อีกครั้ง
Step 3
เพื่อป้องกันไม่ให้ Facebook Pixel เก็บข้อมูลซ้ำ 2 ครั้งในแต่ละ Event คุณจะต้องเอามันออกจากการตั้งค่า Shopify Facebook Pixel เดิมเสียก่อน
ในหน้า Admin Backend ของ Shopify ให้ไปที่ Online store > Preferences จากนั้นลบ Pixel ID ของคุณ ซึ่งถูกกำหนดไว้ภายใต้ Facebook Pixel
หมายเหตุ: ในกรณีที่คุณใช้ Google Tag Manager กรุณาตรวจสอบให้แน่ใจว่าคุณได้ทำการปิดโค้ด Facebook Pixel และในกรณีที่คุณฝัง Facebook Pixel อยู่ในโค้ด คุณจะต้องกำจัด Code Snippet ดังกล่าว
จากนั้นให้คุณตรวจสอบว่า Facebook Pixel Events ทำงานปกติหรือไม่ด้วย Facebook Pixel Helper รวมถึง Server-Side Events โดยดูที่ Events Manager บน Facebook
การติดตั้ง Server-Side Tagging ด้วย Google Tag Manager และ Facebook Conversions API
Google Tag Manager ให้คุณสามารถที่จะคุณทำ ‘Server-Side Tagging’ ได้
หากว่าคุณเคยใช้ Google Tag Manager คุณก็คงจะคุ้นเคยกับคอนเซปต์ต่าง ๆ เหล่านี้: ‘tags,’ ‘triggers’ และ ‘variables’
มันอาจมีความซับซ้อนมากกว่าเว็บไซต์ที่คุณคุ้นเคย หากว่าคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ GTM Server-Side Tagging คุณสามารถอ่านคู่มือตัวเต็มเชิงลึกได้ที่ลิงก์นี้: https://www.simoahava.com/analytics/server-side-tagging-google-tag-manager/
หรือดูวีดีโอแนะนำขั้นตอนในการติดตั้งทั้งหมดที่ด้วยลิงก์นี้:
Facebook ได้มีการปล่อย Template อย่างเป็นทางการสำหรับทำ Conversions API Tagging ซึ่งถือเป็นข่าวดีสำหรับคนที่เคยใช้ Tagging Templates แล้วใน Google Tag Manager
ถึงอย่างไรก็ตาม สิ่งที่คุณจะต้องระมัดระวังเมื่อใช้วิธีการนี้ประกอบไปด้วย:
- คุณจะต้องเสียค่าใช้จ่ายเพื่อใช้งานเซิรฟเวอร์ Google
- เมื่อคุณใช้วิธีของ Simo คุณจะต้องพึ่งพา Web Container ของ Google Tag Manager ซึ่งจะต้องไม่ถูกบล็อกด้วย Ad Blocker (แต่โดยปกติแล้วมักจะถูกบล็อก)
- ต้องใช้ความรู้เชิงเทคนิคสูงและยังเพิ่งเริ่มต้น ดังนั้นจึงไม่เป็นที่คุ้นเคยสำหรับทุกคน
คุณสามารถที่จะดูวีดีโอสาธิตขั้นตอนได้ที่ลิงก์นี้:
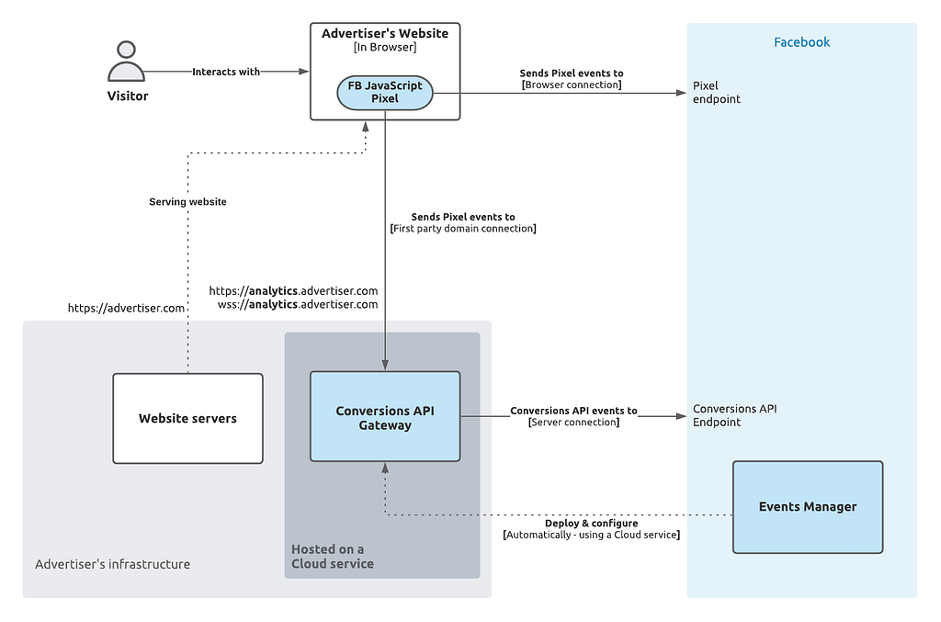
การติดตั้งด้วย Conversions API Gateway ไปจนถึง Facebook
คุณสามารถที่จะติดตั้ง Conversions API ด้วยแอคเคาต์ AmazonWebServices และการเชื่อมต่อของ Facebook เองก็ได้ ซึ่งเป็นวิธีที่ง่ายที่สุดในการติดตั้ง Conversions API ในกรณีที่คุณไม่ได้ใช้งาน WooCommerce หรือ Shopify
สิ่งที่คุณจะต้องมีในการติดตั้งประกอบไปด้วย:
- การติดตั้ง Facebook Pixel ที่ใช้งานได้
- แอคเคาต์ Amazon Web Services
- การเข้าถึงพาเนล DNS Control
- การเข้าถึง Business Manager และ Events Manager ในระดับ Admin
คุณสามารถดูวีดีโอแนะนำขั้นตอนจาก Bram Van Der Hallen ได้ที่ลิงก์นี้:
ขั้นตอนการติดตั้งนั้นค่อนข้างตรงไปตรงมา นอกจากนี้ เนื่องจากว่า Facebook เป็นคนรับผิดชอบและดูแลวิธีการนี้เอง การติดตั้งของคุณจึงไม่มีวันล้าสมัย
สิ่งที่เกิดขึ้นในทางปฏิบัติคือ Facebook จะใช้ Event ของ FB Web Pixel และส่งมันไปยังเซิรฟเวอร์ AWS ที่คุณติดตั้งผ่าน Facebook โดยตรง (Server-to-Server)
วิธีการตรวจสอบการทำงานของ Conversions API / Server-Side Events
คุณไม่สามารถที่จะใช้ Facebook Pixel Helper ในการตรวจสอบว่า Server-Side Events ถูกส่งไปแล้วหรือไม่ เนื่องจากว่ามันไม่ได้ทำงานในระดับของเบราว์เซอร์
ใน ‘Event Manager’ คุณสามารถตรวจสอบว่า Events มาจากการติดตั้ง Pixel และ Server-Side
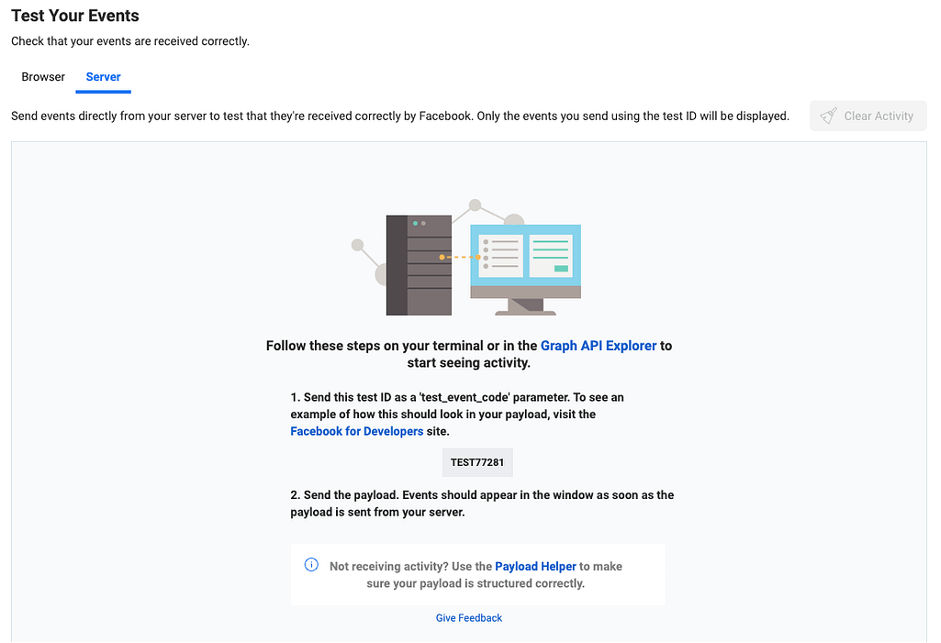
นอกจากนี้คุณยังสามารถตรวจสอบผ่าน ‘Test Events’ ก็ได้ คุณสามารถที่จะทดสอบได้ทั้ง Browser Events และ Server-Side Events (Facebook API Conversion Events) คุณจะได้รับ Test Key ที่คุณจะต้องส่งไปพร้อมกับ HTTP Request (ซึ่งจะต้องทำใหม่ทุกครั้งที่คุณทำการทดสอบ)
ท้ายที่สุด คุณสามารถที่จะใช้ Helper ของ Facebook Payload เพื่อตรวจสอบว่า HTTP Request ของคุณปฏิบีติตามโครงสร้างที่ถูกต้องหรือไม่ ซึ่งมีไว้สำหรับคนที่เลือกติดตั้ง CAPI ด้วยตัวเองซะโดยส่วนใหญ่
Facebook Conversions API และความปลอดภัย / GDPR
Disclaimer: เราไม่ใช่นักกฎหมายหรือผู้เชี่ยวชาญด้าน GDPR ดังนั้นคุณควรที่จะปรึกษาคนที่มีความรู้หรือความเชี่ยวชาญ
Server-Side Events ใช้ข้อมูลที่คุณเก็บจากผู้ใช้ด้วยตัวเองและเลือกที่จะส่งไปให้ Facebook ข้อมูลนั้นจะต้องถูกเข้ารหัส (SHA256) ก่อนที่จะส่งไปยังเซิรฟเวอร์ของ Facebook หากว่าคุณไม่ปฏิบัติตาม Facebook จะปฏิเสธคำขอของคุณ (การเข้ารหัสจะถูกทำโดยอัตโนมัติถ้าคุณเลือกใช้งาน Plugin หรือ App Solution)
ในมุมนึง Server-Side Events ให้คุณสามารถที่จะเลือกได้ว่าคุณต้องการส่งอะไรไปยังเซิรฟเวอร์ของ Facebook บ้าง แต่ในขณะเดียวกันการโอนถ่ายข้อมูลก็ไม่สามารถทำผ่านเบราว์เซอร์ได้ ซึ่งอาจก่อให้เกิดปัญหาได้
คุณยังคงต้องแจ้งผู้ใช้เกี่ยวกับการเก็บข้อมูลและข้อมูลจะถูกนำไปใช้อย่างไรอยู่ดี (ซึ่งรวมถึงข้อมูลทั้งหมดที่คุณส่งแบบ Server-Side) คุณจะต้องได้รับการยินยอมก่อนที่จะใช้งาน Facebook Conversions API หรือ Facebook Pixel Events

Nikolai Londal